Embora frequentemente subestimado, o formulário de contato é uma das ferramentas mais poderosas em uma landing page. Entretanto, não se trata de qualquer formulário – o ideal é que seja simples, direto e conectado ao sistema de gestão de relacionamento com o cliente (CRM). É importante ponderar cuidadosamente sobre os campos necessários; muitas vezes, menos é mais. Um endereço de e-mail ou um número de telefone não são o suficiente para dar início a uma conversa?
Quando um formulário de contato é incorporado na própria landing page, elimina-se a etapa adicional que os usuários precisariam seguir para entrar em contato. Essa facilidade de interação contribui consideravelmente para o aumento das taxas de conversão. Além disso, vinculando este formulário ao seu CRM, o Designer habilita um fluxo automatizado de dados que pode ser acionado imediatamente. Com essa integração perfeita, é possível capturar e nutrir leads em tempo real, o que deixa os processos de acompanhamento (“follow-up”) muito mais eficientes e oportunos.
Técnicas de neuromarketing para o sucesso da landing page
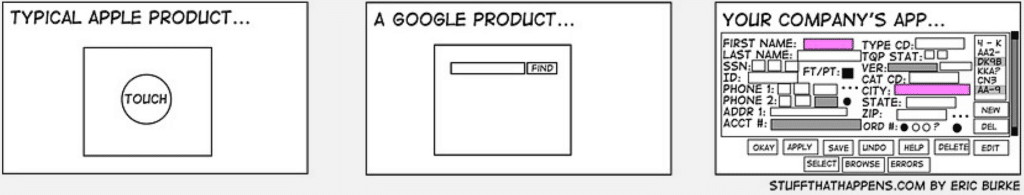
A implementação de princípios de neuromarketing, como o “paradoxo da escolha”, simplifica a tomada de decisão do usuário. Oferecer menos opções, porém mais direcionadas, pode elevar as taxas de conversão.

O poder da prova social nas landing pages
A prova social funciona como um catalisador psicológico que impulsiona os usuários para a conversão. Ela se apresenta de diversas maneiras (por exemplo, depoimentos de usuários, avaliações por estrelas e número de downloads de produtos) e ameniza a ansiedade associada à tomada de decisão. Há uma correlação com o princípio da conformidade: os indivíduos são mais propensos a agir quando veem que outros fizeram o mesmo.
Ao introduzir de forma estratégica elementos de prova social em sua landing page, o Designer tira proveito da necessidade do usuário por validação. Seja exibindo depoimentos de usuários perto da Chamada para Ação ou mostrando o número de transações bem-sucedidas, a prova social fortalece a credibilidade e o valor da oferta.
Esquema de cores e emoções no design da landing page
As cores são fundamentais para despertar sentimentos e influenciar o comportamento do usuário nas landing pages. Cada cor possui associações psicológicas distintas. Por exemplo, o vermelho pode transmitir um senso de urgência, enquanto o azul é comumente associado à confiança e segurança. A aplicação estratégia de cores possibilita ao Designer criar uma experiência visual que esteja em sintonia com sua marca e se conecte com seu público-alvo.
Tipografia e legibilidade nas landing pages
A tipografia e a legibilidade também desempenham um papel relevante no design da landing page. A escolha de tipos e tamanhos de fontes e espaçamento entre linhas pode impactar na facilidade com que os usuários conseguem ler e compreender a mensagem. É importante selecionar fontes que sejam legíveis tanto em computadores quanto em dispositivos móveis, além de garantir um contraste adequado entre o texto e o fundo para uma legibilidade ideal.
Hierarquia visual e atenção nas landing pages
Hierarquia visual envolve a organização e priorização de elementos em uma landing page. Através do posicionamento estratégico de elementos-chaves, como títulos (“headlines”), subtítulos, imagens e Chamadas para Ação (CTAs), é possível direcionar a atenção dos usuários e persuadir seu comportamento. Os elementos mais importantes devem ser posicionados de modo proeminente e atrativo; os demais podem ser colocados mais abaixo na página.
Outro aspecto vital no design da landing page é a atenção. Como os usuários têm períodos de atenção limitados, é primordial capturá-la em apenas alguns segundos. Visuais atraentes, headlines chamativas e CTAs claras podem ajudar a fisgar e manter a atenção do usuário, aumentando a probabilidade de conversão.
Conclusão
A inclusão estratégica de elementos de prova social na página de destino é fundamental para capitalizar a necessidade inerente do usuário por validação. Ao exibir depoimentos de clientes próximos ao CTA (Call-to-action, ou botão de ação) ou mostrar o número de transações bem-sucedidas, a prova social reforça a credibilidade e o valor da sua oferta. Esses elementos não apenas mitigam a ansiedade associada à tomada de decisões, mas também impulsionam os usuários em direção à conversão, demonstrando que outros já realizaram a mesma ação.