Ao criar uma landing page eficaz, o design e a ciência do comportamento humano desempenham um papel crucial na maximização das conversões. Neste artigo, exploramos princípios visuais baseados em pesquisas e exemplos práticos que podem orientar decisões estratégicas para melhorar a experiência do usuário e aumentar os resultados.
Design e layout
Pesquisas revelam que, quando um usuário acessa um site, o percurso do seu olho começa no canto superior esquerdo e segue em diante. Segundo estudos de layout, essas áreas em uma página recebem mais atenção:

Considerando essas informações, é pertinente assumir que posicionar o título e o subtítulo no canto superior esquerdo da página, utilizando uma fonte clara e legível, representa um bom ponto de partida. Obviamente, outras abordagens podem ser exploradas, mas o designer deve adotar essa estratégia inicial e realizar testes a partir dela.
Diagrama de Gutenberg
Outro estudo que reforça o movimento preditivo dos olhos é o Diagrama de Gutenberg, também chamado de Padrão Z.

O Diagrama de Gutenberg divide o design de uma página em quatro áreas: a área ótica primária no canto superior esquerdo, a área de forte repouso no canto superior direito, a área de fraco repouso no canto inferior esquerdo e a área terminal no canto inferior direito.
De acordo com o diagrama, os leitores ocidentais naturalmente começam na área ótica primária e se movem, descendo pela exibição em uma série de varreduras até a área terminal. Por exemplo, um layout seguindo o Diagrama de Gutenberg colocaria elementos-chave no canto superior esquerdo (título), no meio (formulário ou imagem) e no canto inferior direito (chamada para ação). Vale lembrar que o designer deve considerar esse modelo apenas como um guia para o movimento ocular preditivo e não uma garantia absoluta, pois é possível determinar para onde os usuários olham usando hierarquia visual.
Uma solução prática e eficiente para criar sites, páginas de venda e landing pages com excelente estética e usabilidade é o construtor de landing pages da inpampa. A partir do seu construtor de sites intuitivo, que não requer programação, e que é disponibilizado nos planos de servidor, o designer ou profissional da área de Experiência do Usuário não precisa se preocupar com conhecimentos técnicos em códigos e desenvolvimento. Isso permite que dedique mais tempo ao que realmente importa: criar para uma experiência de usuário envolvente e desenvolver estratégias de design eficazes.
Pesquisa e experimentação
Para reduzir os riscos associados a quaisquer possíveis alterações nas landing pages, é fundamental que o designer realize pesquisas e experimentações.
Uma landing page eficaz deve se basear em uma combinação de pesquisas quantitativas (o quê) e qualitativas (o porquê), acompanhadas de experimentações ou testes com usuários para assegurar que as mudanças são as corretas a serem feitas.
Caso não siga esse caminho, o designer não saberá ao certo se as alterações pretendidas aumentarão as taxas de conversão ou se causarão a sua queda, o que exigiria mais tempo, dinheiro e recursos para implementar novas mudanças.
Exemplos de landing pages eficazes
A seguir, serão brevemente analisadas três landing pages:
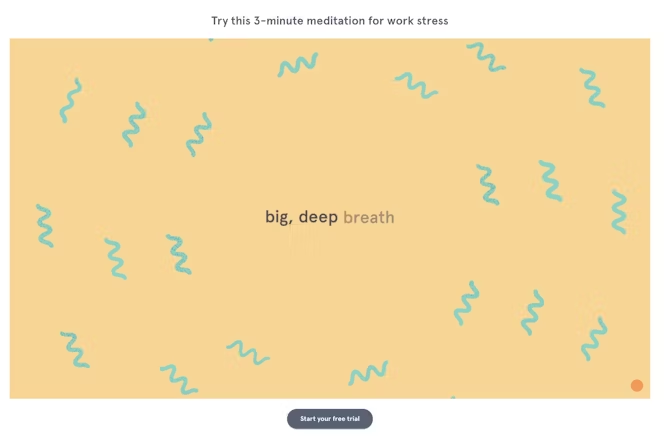
Headspace — Intenção de busca: Informacional

Quais princípios psicológicos no design e técnicas esta página utiliza bem?
- Viés da Reciprocidade: eles oferecem aos usuários uma meditação gratuita de 3 minutos e a opção de iniciar um teste grátis logo abaixo.
- Imagens e vídeos são utilizados para dividir os blocos de texto.

O que poderia ser melhorado?
- As maiores áreas de texto poderiam ser otimizadas com o uso de espaçamento, ícones ou bullet points (marcadores).
IKEA — Intenção de busca: Informacional

Quais princípios psicológicos no design e técnicas esta página utiliza bem?
- Facilidade: a IKEA facilita a assimilação das informações etiquetando (tags) as imagens com os produtos apresentados e mostrando os preços.
- Memória: como cada imagem contém pouco texto, o usuário não precisa absorver e se lembrar de muitas informações.
Masterclass – Intenção de busca: Comercial

Quais princípios psicológicos no design e técnicas esta página utiliza bem?
- Apresenta claramente as diferenças entre cada opção de preço.
- Sinaliza as ofertas por tempo limitado, exibe os valores de desconto e aponta o melhor valor.
- Design simples e clean, com pouca distração na página para levar o usuário à próxima etapa.
O que poderia ser melhorado?
- Clareza: a inconsistência no uso de “Sim” e ícones de verificação poderia ser ajustada.
- Memória: a utilização de ícones poderia ajudar os usuários a gravar os benefícios do produto.
Conclusão
A aplicação de princípios científicos e testes constantes é essencial para otimizar as conversões em landing pages. Ao aliar design estratégico e experimentação, é possível criar experiências mais intuitivas e eficientes, impulsionando resultados de forma consistente.