Neste artigo, serão abordados alguns dos princípios gerais sobre comprimentos de linha de texto e legibilidade. Para a legibilidade de um texto, é fundamental ter a quantidade correta de caracteres em cada linha.
A largura do texto não deve ser definida apenas pelo Design da Interface (UI Design); a facilidade dos usuários em lê-lo também é um fator crucial.
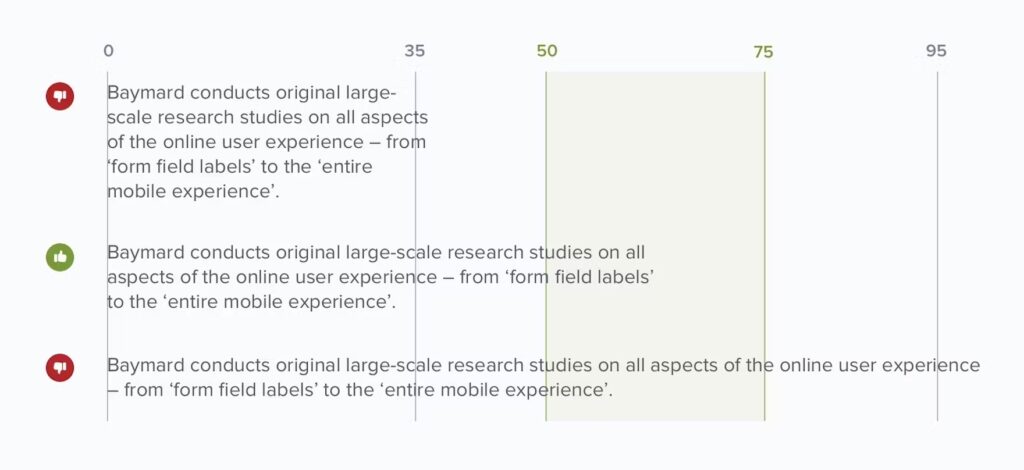
Emil Ruder, um designer gráfico suíço de meados do século XX, conduziu uma investigação sobre comprimento de linha e legibilidade. Ele concluiu que o comprimento ideal da linha para o corpo do texto é de 50 a 60 caracteres, incluindo espaços (“Typographie”, E. Ruder). Outras fontes, indicam que até 75 caracteres são aceitáveis.
1 – Existem algumas desvantagens em violar a largura de 75 caracteres
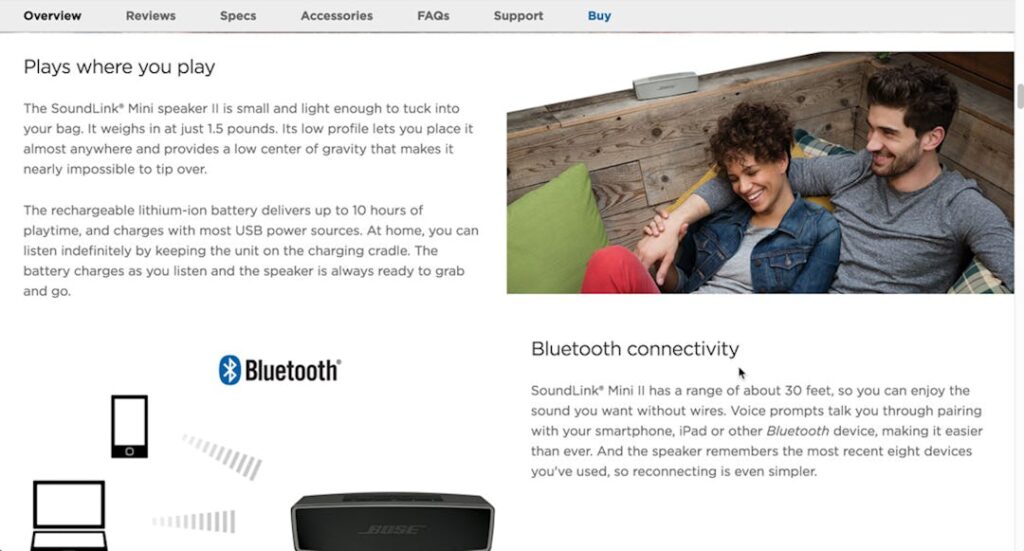
Linha de texto muito longa – os olhos do leitor terão dificuldade em focar no texto, uma vez que o comprimento excessivo da linha torna complicado identificar onde ela começa e termina. Além disso, pode ser desafiador manter-se na linha correta em grandes blocos de texto.
Linha de texto muito curta – os olhos do leitor precisarão retroceder com muita frequência, interrompendo o ritmo da leitura. Linhas curtas demais também costumam gerar estresse nos leitores, levando-os a iniciar a próxima linha antes de concluir a atual, o que pode resultar em perder palavras importantes.
Nosso subconsciente fica energizado ao pular para a próxima linha (desde que isso não ocorra muitas vezes, como mencionamos acima). No início de cada nova linha, o leitor está focado, mas essa concentração desaparece gradualmente ao longo dela (“Typographie”, E. Ruder).

2 – Como linhas de texto excessivamente longas impactam de forma negativa os usuários de comércio eletrônico
Imagens, vídeos, gifs e outros conteúdos são relevantes para os usuários de comércio eletrônico avaliarem produtos e serviços, mas para muitos deles, o texto é o aspecto determinante em seu processo de tomada de decisão.
Naturalmente, a importância do texto de um site varia muito de acordo com o produto ou serviço em questão. Por exemplo, os usuários que buscam vestidos em e-commerce de moda estão muito mais propensos a serem influenciados pela representação visual do produto do que aqueles interessados em uma nova churrasqueira ou serviço de assinatura digital, onde os recursos e benefícios são geralmente informados através de texto.
Entretanto, mesmo que o texto não seja tão significativo para determinados produtos, sempre desempenhará um papel vital para o site como um todo – por exemplo, na UX das perguntas frequentes (FAQ), nas avaliações ou quando os usuários tentam navegar na UX do checkout (etapa final de uma compra online).
Todavia, conforme apresentamos no tópico anterior, quando o texto é difícil de ler devido ao comprimento das linhas, os usuários mostram-se muito menos dispostos a interagir com ele ou investem grandes esforços para lê-lo de maneira eficiente.
Linhas de texto longas representam um obstáculo para os usuários na obtenção de mais informações sobre um produto ou serviço:
Ao se depararem com uma página que contém linhas de texto longas, muitos usuários retornam imediatamente à página anterior, pois simplesmente não querem se dar ao trabalho de tentar percorrer as informações.
Já outros usuários relutantemente decidem ler o texto, porém muitas vezes não conseguem concluir a leitura, saindo da página sem uma compreensão completa do produto ou serviço.
Com o construtor de sites, blogs e landing pages da Hostinger torna-se fácil a tarefa de configurar os textos e larguras dos contêineres de conteúdos textuais, pois permite ao designer, desenvolvedor, copywriter, empreendedor ou profissional de Experiência criar todo o site através de arrastar e soltar, sem precisar codificar.
3 – O comprimento ideal de linha de texto para sites de comércio eletrônico e questões de acessibilidade
Então, qual seria o comprimento de linha ideal para favorecer a legibilidade?
A diretriz 1.4.8 da Web Accessibility Initiative (WCAG) estabelece que, para serem acessíveis a todos os usuários, as linhas de texto devem conter 80 caracteres ou menos (ou 40 caracteres ou menos se o texto for chinês, japonês ou coreano).
Dados os problemas causados por linhas de texto extremamente longas em sites de comércio eletrônico, este é mais um caso em que a adesão a diretrizes baseadas nos princípios de acessibilidade irá simultaneamente aprimorar a experiência para todos os usuários, incluindo aqueles que não possuem necessidades especiais.
Para assegurar que o comprimento das linhas não ultrapasse 80 caracteres, é possível definir a propriedade “max-width” do CSS utilizando comprimentos relativos à fonte em torno de “70ch” ou “34em” (dependendo da fonte escolhida, esse valor precisará ser ajustado ligeiramente para cima ou para baixo).

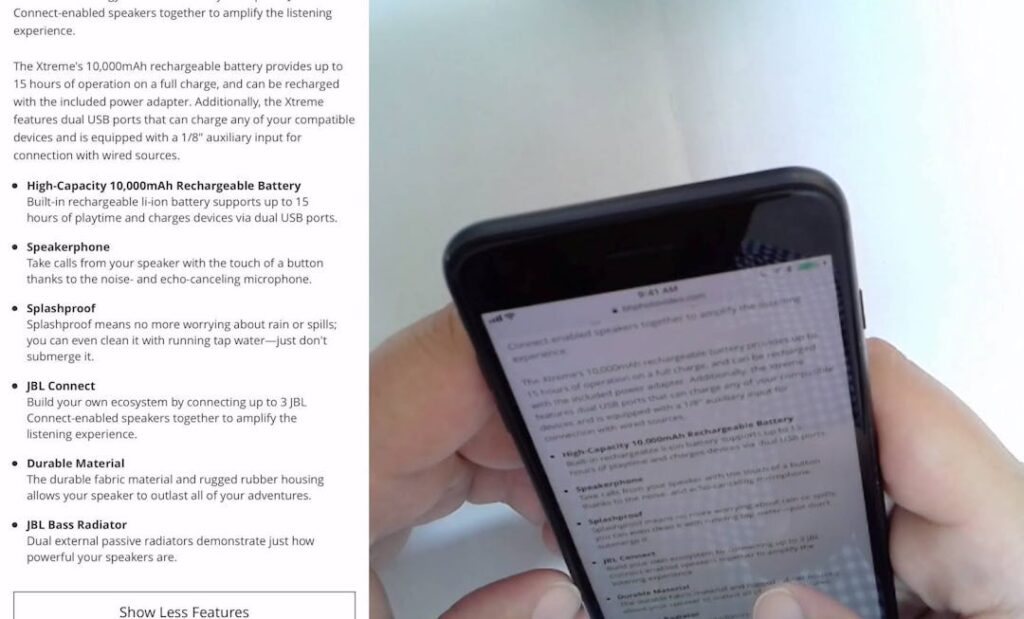
Adicionalmente, a utilização de blocos de texto em conjunto com listas com marcadores pode auxiliar na quebra das linhas de texto e facilitar a leitura, assim como a estruturação das páginas de produtos destacando os principais recursos.

Por fim, com relação à experiência do usuário em dispositivos móveis, o comprimento das linhas normalmente não é um problema devido à janela de visualização (“viewport”) estreita no modo retrato. Contudo, pode se tornar uma preocupação no modo paisagem se o design não mantiver as linhas de texto em 80 caracteres ou menos.

