Design de Interface do Usuário Otimista é um tema pouco abordado na comunidade. Neste artigo, apresentaremos os conceitos nos quais ele se baseia e citaremos alguns exemplos.
Antigamente
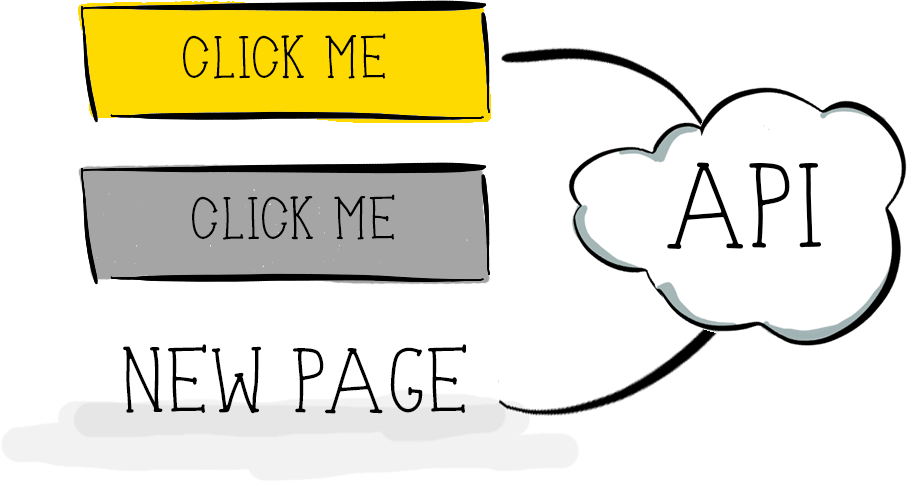
Muito tempo atrás, a maioria das interfaces da web carecia completamente de otimismo. Uma interação com um botão, por exemplo, poderia seguir uma sequência como essa:
- O usuário clica em um botão;
- O botão é acionado para um estado desativado;
- Uma chamada é enviada para um servidor;
- Uma resposta do servidor é enviada de volta para a página;
- A página é recarregada para refletir o status da resposta.

Esse cenário é previsível e relativamente à prova de erros: o usuário percebe que a ação foi solicitada ao servidor (o estado desativado do botão revela isso) e, quando o servidor responde, a página atualizada indica claramente o término dessa interação usuário-servidor-usuário. No entanto, os problemas inerentes a esse tipo de interação são evidentes:
- O usuário precisa esperar. Sabe-se que até mesmo o menor atraso no tempo de resposta do servidor tem um impacto negativo na percepção do usuário sobre toda a marca, não apenas na página em particular.
- Cada vez que o usuário recebe uma resposta para sua ação, ela é apresentada de maneira bastante destrutiva (uma nova página é carregada, em vez de a existente ser atualizada), o que rompe com o contexto da sua tarefa e pode afetar sua linha de pensamento. Portanto, se uma ação não se destina inerentemente a alterar o contexto, uma mudança estabeleceria uma comunicação não amigável entre o usuário e o sistema. O pagamento online é um bom exemplo de quando uma mudança é natural.
Em tempos não tão antigos
Então, surgiu a chamada Web 2.0, trazendo novos modos de interação com as páginas da internet, complementados por “spinners”: a forma mais simples de indicador de progresso, cujo único objetivo era informar ao usuário que o sistema está ocupado realizando alguma operação. Já não era mais necessário recarregar a página após receber uma resposta do servidor; bastava simplesmente atualizar uma parte dela já renderizada. Dessa forma, a web se tornou muito mais dinâmica, proporcionando experiências mais suaves e envolventes para os usuários. Agora, a interação típica com um botão poderia ser assim:
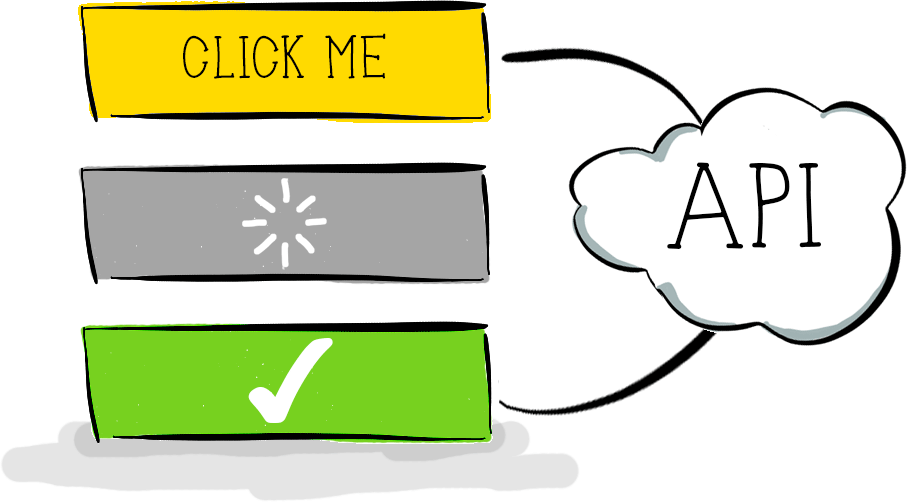
- O usuário clica em um botão;
- O botão é acionado para um estado desativado, exibindo algum tipo de “spinner” para indicar que o sistema está trabalhando;
- Uma chamada é enviada para o servidor;
- Uma resposta do servidor é enviada de volta para a página;
- O estado visual do botão e da página é atualizado de acordo com o status da resposta.
Este novo modelo de interação resolveu um dos problemas citados do antigo método: a atualização da página ocorre sem uma ação destrutiva, mantendo o contexto para o usuário e envolvendo-o na interação de forma muito mais eficaz do que anteriormente.

Entretanto, um problema persiste: os usuários ainda precisam aguardar uma resposta do servidor. Por mais que seja possível tornar os servidores mais ágeis, os usuários continuarão enfrentando tempos de espera. Como já foi dito, os usuários não gostam de esperar, para dizer o mínimo.
Mesmo mostrando algum tipo de indicador de progresso enquanto o usuário aguarda, a menos que seja algo muito criativo, não é suficiente. De uma forma geral, as pessoas se acostumaram com os “spinners” indicando a lentidão de um sistema. Os “spinners” agora estão mais associados à espera puramente passiva, quando o usuário não tem outra opção senão esperar pela resposta do servidor ou fechar completamente a aba ou o aplicativo. Então, apresentaremos uma abordagem para aprimorar esse tipo de interação: a Interface do Usuário Otimista.
UI Otimista
UI Otimista (ou “Optimisc UI”) nada mais é do que uma maneira de lidar com a interação humano-computador. Para explicar as principais ideias envolvidas, manteremos o cenário de “o usuário clica em um botão”, porém o princípio será o mesmo para praticamente qualquer tipo de interação que se queira tornar otimista.
Com a API estável e previsível, e o front-end comunicando adequadamente ações legítimas na UI, o número de erros em resposta às ações iniciadas pelo usuário será bastante baixo, possivelmente entre 1% a 3%. Ou seja, em 97% a 99% dos casos em que o usuário clica em um botão de um site, a resposta do servidor deve ser bem-sucedida, sem erros. Sendo assim, é possível estar otimista em relação ao futuro dessas respostas e escrever uma história totalmente nova sobre interação com botões:
- O usuário clica em um botão;
- O estado visual do botão é acionado instantaneamente para o modo de sucesso.
Ao menos na perspectiva do usuário, não há mais nada com o que se preocupar: sem esperas, sem ficar olhando para um botão desativado e sem um “spinner” irritante. A interação é fluida, sem uma interferência grosseira por parte do sistema.
Do ponto de vista do desenvolvedor, esse é o ciclo completo:
- O usuário clica em um botão;
- O estado visual do botão é acionado instantaneamente para o modo de sucesso;
- A chamada é enviada para o servidor;
- A resposta do servidor é enviada de volta para a página;
- Sabe-se que em 97% a 99% dos casos, a resposta será bem-sucedida e por isso não é preciso incomodar o usuário;
- O sistema se manifestará apenas se uma solicitação falhar. Não detalharemos essa etapa neste artigo, mas é importante mencionar que a falha deve ser informada de maneira clara e cuidadosa ao usuário dentro de 2 segundos do fluxo. Esse é o intervalo de tempo estimado que, após interagir com um elemento, o usuário estará em um fluxo e focado na resposta que espera.
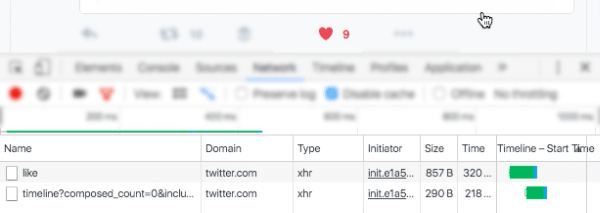
Vejamos alguns exemplos de interações otimistas. Primeiramente, o botão “Curtir” do X (antigo Twitter). Após o usuário clicar, o X atualiza instantaneamente o botão para o estado visual de sucesso.

Se, neste exato momento, examinarmos a aba “Rede” das ferramentas de desenvolvedor do navegador, notaremos que a solicitação do servidor foi enviada, mas ainda está em andamento. Embora o número do contador de “curtidas” ainda não tenha sido incrementado, a mudança de cor na interface está comunicando claramente o sucesso ao usuário, antes mesmo de obter uma resposta do servidor.

Depois de uma resposta bem-sucedida do servidor, o contador é atualizado numa transição muito mais sutil do que a mudança instantânea de cor, proporcionando ao usuário uma experiência tranquila e ininterrupta, sem qualquer percepção de espera.

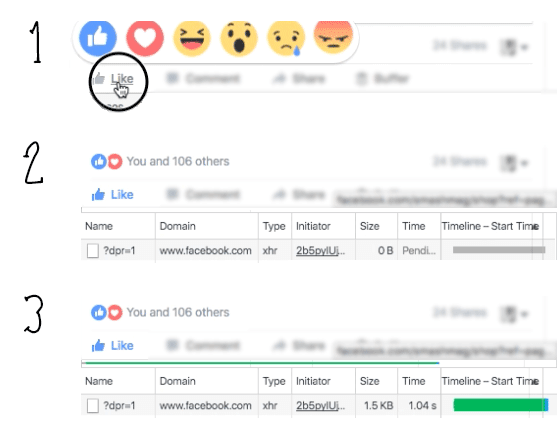
O Facebook emprega a mesma interação otimista do X, exceto que atualiza o contador instantaneamente, junto com a cor de sucesso do botão “Curtir”, sem aguardar pela resposta do servidor.

Verificando o tempo de resposta do servidor, notamos que é um pouco superior a 1 segundo. Esse período normalmente seria considerado muito longo, tendo em vista que o modelo RAIL recomenda 100 milissegundos como o tempo de resposta ideal para uma interação simples. Contudo, devido à natureza otimista dessa interação, o usuário não percebe nenhum tempo de espera, o que é excelente. Este é outro exemplo de otimização do desempenho psicológico.
Como mencionamos anteriormente, uma UI otimista não envolve somente cliques em botões. Essa abordagem pode ser aplicada a diversas interações e eventos durante o ciclo de vida de uma página, incluindo o seu carregamento. Por exemplo, as telas esqueletos (“skeleton screens”) seguem a mesma ideia: antecipa-se uma resposta bem-sucedida do servidor para preencher espaços reservados (“placeholders”) e exibir ao usuário o mais rapidamente possível.
Considerações finais
O Design de Interface do Usuário Otimista não é exatamente uma novidade na web, nem se trata de uma técnica particularmente avançada. Baseado nos aspectos psicológicos da interação humano-computador, é simplesmente mais um modelo mental para ajudar na gestão do desempenho percebido de um produto. Quando utilizado de forma inteligente, pode auxiliar na criação de experiências mais fluidas e satisfatórias, exigindo bem pouco para ser implementado. Todavia, é necessário compreender toda a mecânica envolvida para tornar o padrão realmente eficaz e evitar que os produtos enganem os usuários.