Há uma forte ligação entre Psicologia e UX Design (Design de Experiência do Usuário) — mesmo que poucos designers estudem sobre Psicologia Aplicada e Cognitiva. Afinal, um projeto de Experiência do Usuário (UX) requer, antes de tudo, entender os humanos, seus desejos, necessidades, expectativas e também prevê-las.
Neste artigo, serão apresentadas 3 teorias da psicologia cognitiva que podem ajudar os designers de UX a gerenciar a experiência do usuário e criar produtos de forma a guiá-lo ao resultado que desejam.
1 – Teoria da Retenção
À primeira visita de um usuário ao site ou landing page, o designer espera que permaneça na página inicial por um determinado intervalo de tempo antes de passar para a próxima página de interesse. Esse intervalo de tempo dependerá da rapidez da leitura e entendimento das informações vistas pelo usuário. Ou seja, quanto mais sucinta for a página inicial, mais rapidamente ele poderá avançar. Assim, a Teoria da Retenção pode ajudar na otimização da proporção da informação versus o tempo gasto em uma página.
Qual o impacto da Teoria da Retenção no UX Design?
Segundo essa teoria, uma pessoa pode manter o foco apenas por um período de tempo, sendo que diversos fatores (como os elementos que cercam a informação que o leitor está tentando reter e a forma como essa informação é apresentada) podem interferir nesse foco.
No Design UX, a Teoria da Retenção pode afetar o tempo de interação do usuário com o produto. Muitos aspectos podem desvirtuar a retenção de informações, como fontes, imagens, cores e até mesmo a posição de diferentes elementos de design. Através de técnicas, um designer de UX pode, com mais precisão, estimar a quantidade de informação e o prazo a ser consumida, além de prever possíveis obstáculos que prejudicarão a retenção adequada de informações.
2 – O Efeito da Posição Serial
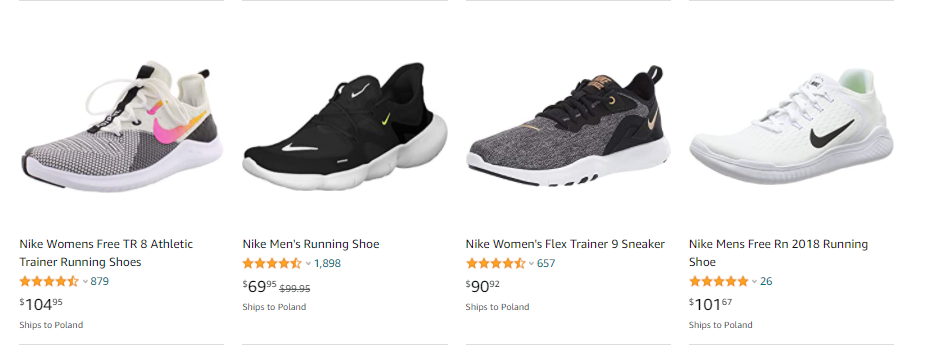
Observe a imagem a seguir e responda: para qual tênis você olhou primeiro? Há uma chance muito grande de seus olhos terem ido para o primeiro par e, depois disso, para o último par imediatamente, pulando as outras duas imagens do meio.

Esse efeito relata nossa tendência de memorizar apenas o primeiro e o último elemento de uma série de itens semelhantes, deixando os do meio geralmente passarem despercebidos. É subdividido em:
- Efeito de Primazia: capacidade de memorizar somente os primeiros itens da lista. Também conhecido como efeito de posição inicial, refere-se à tendência das pessoas de lembrar melhor dos itens que estão no início de uma lista ou sequência. Essa primazia ocorre porque, no momento em que as informações são apresentadas, a atenção e a capacidade de processamento mental estão mais altas, permitindo que as primeiras informações sejam mais facilmente armazenadas na memória de longo prazo. Em termos de design de UX, compreender esse efeito pode ajudar os designers a priorizarem o conteúdo e as funcionalidades mais importantes no início de uma experiência para maximizar a lembrança e a eficácia da interação com o usuário.
- Efeito de Recência: quando as pessoas conseguem se lembrar apenas dos últimos itens vistos. Também conhecido como efeito de posição final, é o oposto do efeito de primazia. Refere-se à tendência das pessoas de lembrar melhor dos itens que estão no final de uma lista ou sequência. Isso ocorre porque essas informações estão mais recentes na memória de curto prazo, sendo mais facilmente acessíveis durante o processo de recordação. No contexto do design de UX, compreender o efeito de recência pode ser útil para os designers enfatizarem informações importantes no final de uma experiência, como chamadas para ação ou resumos conclusivos, para deixar uma última impressão impactante nos usuários.
Qual o impacto do Efeito da Posição Serial no Design UX?
Essa teoria pode ser aplicada para a escolha da progressão correta de itens, tornando o design mais agradável. Por exemplo, em um site de vendas, também pode ser útil para gerar tráfego para os itens em baixa nas vendas, colocando-os na primeira e na última posição. Contudo, é necessário verificar se há outros problemas afetando as vendas desses produtos.
3 – Lei de Hick
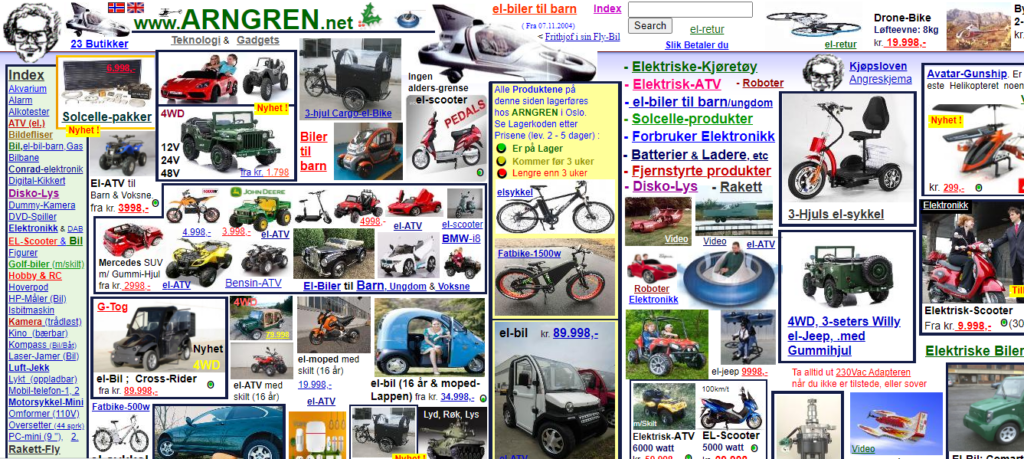
Considere a seguinte situação. Você acessa o Google procurar alguns carros à venda, clica no primeiro link e vê algo a imagem abaixo. Não há dúvida de que, se você optar por permanecer nesse site, levará um tempo elevado para navegar por todas as listagens na página inicial.

Formulada no século 19 pelos psicólogos americanos William Hick e Ray Hyman, a Lei de Hick afirma que quanto mais opções uma pessoa tiver, mais tempo ela levará para decidir.
Como o conhecimento da Lei de Hick pode melhorar o Design de UX?
A Lei de Hick sugere que as pessoas preferem menos opções por vez a todas de uma vez só. Sendo assim, para evitar uma sobrecarga cognitiva e até causar Paralisa por Análise, em termos gerais, não é recomendável dar ao usuário muitas alternativas ao mesmo tempo.
UX Design e Psicologia Aplicada: muitos pontos em comum
Assim como a Psicologia, o UX Design busca compreender os padrões da cognição humana, o processo de tomada de decisão e as necessidades das pessoas, para então construir produtos e serviços valiosos para os humanos que os usarem.
Assim, não é possível criar bons designs sem conhecimento prévio a psicologia cognitiva. Dominando essas teorias, o designer pode tanto evitar tomar algumas decisões de design como encontrar soluções para melhorar a experiência do usuário.
Para conhecer mais sobre Psicologia aplicada ao UX Design, leia o livro “ENVIESADOS”, de Rian Dutra.
Referência: https://uxmag.com/articles/5-cognitive-psychology-theories-that-contribute-to-the-quality-of-ux-design