Somos contadores de histórias natos. Como diz o filósofo Owen Flanagan, “criamos nossas próprias identidades em torno de uma história”. Desse modo, a história se revela uma ferramenta importante de Design Thinking.
Os fluxos de tarefa e de usuário são ferramentas padrão amplamente utilizadas em design. Entretanto, carecem do fator humano, levando a uma forma menos envolvente de dar vida à jornada do usuário. Utilizar história para mapear como um usuário pode interagir com um produto é uma ótima maneira para o designer prever a experiência do usuário com seu produto ou serviço.
Story Mapping (Mapeamento de Histórias) é um método poderoso, inovador e estimulante para o designer mapear e visualizar dinamicamente a jornada do usuário através de seu produto ou serviço. Para o designer e a equipe de produto, esse procedimento revitaliza os desafios do design, abre novas perspectivas e identifica possíveis obstáculos a serem superados.
Antes, é importante entender que esta técnica não deve ser confundida com o mapeamento ágil de histórias, popularizado por Jeff Patton, o qual foca principalmente na priorização e implementação de recursos de software.
O que é Story Mapping
Pense em algum filme. Ele começa apresentando o personagem ou personagens. Um evento acontece, mudando a situação deles. Isso gera conflitos que são resolvidos de alguma forma no final. Esta é a estrutura da história.
Esta abordagem tem suas raízes em Aristóteles, o criador da estrutura clássica da história. Segundo ele, uma história possui “início, meio e fim”.

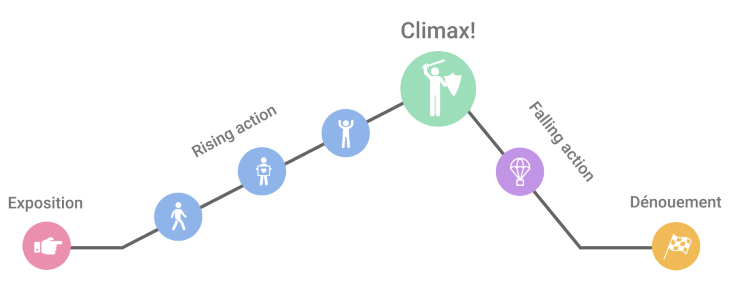
Em 1863, o dramaturgo e romancista alemão Gustav Freytag atualizou a estrutura de três atos ao averiguar o drama grego antigo e as peças de Shakespeare. Ele detectou padrões comuns e introduziu o arco de história em cinco atos. Freytag representou essa estrutura como uma pirâmide, que ainda é utilizada nos dias atuais.
A consultora de estratégia Donna Lichaw adotou a Pirâmide de Freytag como base para o Mapeamento de Histórias: “O formidável da ‘história’ é que ela fornece um framework (“estrutura”) para transformar seus clientes em heróis”. É exatamente neste aspecto que o uso da história ganha destaque no design de produto. Na jornada do usuário, ele deve ser o herói da história.
Começando o Story Mapping
Tudo o que o designer precisa para realizar o Story Mapping são notas adesivas (“Post-its”), marcadores e uma parede – ou pode utilizar uma ferramenta de quadro branco como o Miro.
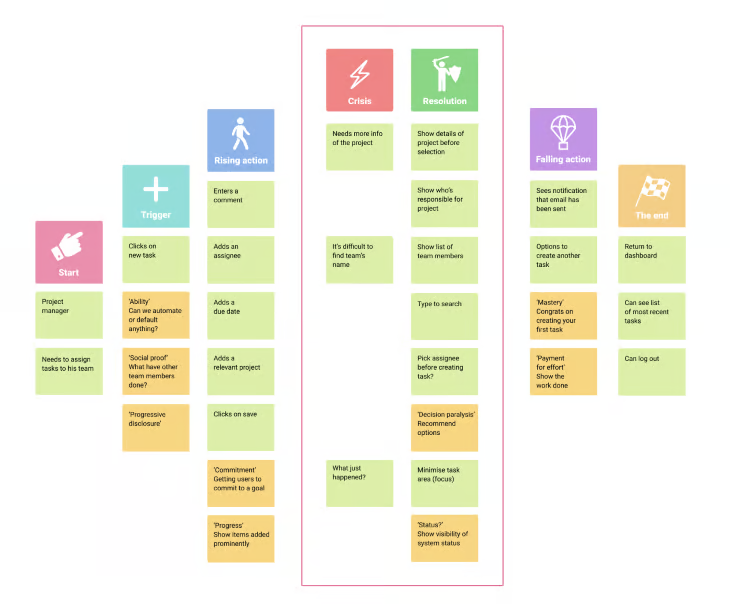
Para detalhar o processo, tomaremos um fluxo de tarefas simplificado como exemplo. Em cada estágio, temos etapas da história (como “Gatilho” e “Crise”) e, abaixo delas, ações de usuário (nos cartões verdes) e vieses e princípios psicológicos (nos cartões laranja).

Há sete estágios e um complemento:
1 – Início : Para quem é e qual o objetivo deles?
2 – Gatilho : Qual é a Chamada para Ação que impulsiona a ação do usuário?
3 – Ação Crescente : Quais passos o usuário precisa dar para alcançar seu objetivo?
4 – Crise : Quais são os impedimentos na jornada do usuário?
5 – Resolução : Como nossos usuários superam obstáculos?
6 – Ação Decrescente : O que acontece quando o usuário completa seu objetivo?
7 – Fim : Onde o usuário termina? Essa etapa pode ser combinada com o estágio Ação Decrescente.
8 – Expansão (complemento) : Quais princípios ou vieses psicológicos podem afetar o usuário em sua jornada?
O designer pode misturar e combinar esses estágios da maneira que considerar mais apropriada. O importante é levar em conta o arco natural que esses estágios criam. Como o usuário começa, o que ele faz e como termina sua jornada são os pontos a serem observados.
Conclusão
Existe uma correlação entre refletir sobre o processo de design e o Mapeamento de Histórias como ferramenta. Storytelling pode examinar o processo de design e destacar histórias interessantes no final de um design sprint. Este processo é capaz de elucidar o que ocorreu durante a fase de Design Thinking, quais problemas surgiram e a melhor forma de aprender com isso.
Para encerrar, vale ressaltar que quanto mais o designer pensar em arcos de história, mais o usuário se tornará o herói de suas jornadas de design, resultando numa poderosa Abordagem Centrada no Usuário.
Texto adaptado de https://blog.logrocket.com/ux-design/storytelling-designing-user-journey-ux-story-mapping/.



