Frameworks de mudança de comportamento são a base da ciência comportamental aplicada. Criados por cientistas comportamentais para formuladores de políticas (“policy makers”) e líderes empresariais, esses resumos de informações avançadas sobre tomada de decisões são cruciais para aplicar pesquisas tanto no setor público como no privado. Os frameworks condensam estratégias para influenciar decisões humanas em dispositivos mnemônicos ou acrônimos simples e portáteis, possibilitando que conhecimentos teóricos complexos sobre como as pessoas pensam e agem sejam incorporados nas práticas de organizações […]
Como mudar o comportamento do usuário através do UX Design e Psicologia Aplicada — Behavioral Design
Se o designer pretende mudar o comportamento dos seus usuários para que tomem a ação que ele gostaria em seu produto digital, o Modelo Fogg pode ser útil. Pesquisador em psicologia comportamental aplicada à tecnologia, B.J. Fogg é o cientista por trás do “Behavior Design Lab” da Universidade de Stanford. A base do Modelo Comportamental de Fogg Segundo o Modelo Fogg, é preciso que três elementos estejam presentes simultaneamente para um comportamento ocorrer: Motivação, Habilidade e Gatilho. O modelo pode […]
Psicologia Cognitiva na Arquitetura da Informação: como as informações afetam a Experiência do Usuário
A imagem a seguir mostra o “Anjarai Petti” dos tempos em que se usava fogão de barro. Naquela época, esse kit de especiarias era o produto mais importante da cozinha indiana, pois permitia ao cozinheiro encontrar todos os temperos necessários para o processo de preparo do curry. As especiarias são cuidadosamente selecionadas e agrupadas, evitando assim a frustração de ter que procurar alguma que esteja faltando durante o cozimento. Além disso, esse método de agrupamento ajuda o cozinheiro a acelerar […]
Dicas de como melhorar a estrutura do site com Arquitetura da Informação e UX Design
Arquitetura da Informação refere-se ao design estrutural da informação dentro de um produto ou plataforma digital, em termos gerais. Seu principal objetivo é facilitar a organização, navegação e recuperação eficientes de conteúdo. Pode ser comparada a planta de um edifício, estabelecendo as relações entre os diferentes elementos, garantindo clareza e aprimorando a usabilidade. Componentes-chaves da Arquitetura da Informação Organização de conteúdo A Arquitetura da Informação ajuda a determinar como o conteúdo é organizado, incluindo sua categorização, hierarquia e agrupamento. Essa […]
Como mapear a Experiência do Usuário e criar personas com OCEAN (Big Five)
Os Cinco Grandes Traços de Personalidade (Big Five), também conhecidos como Modelo dos Cinco Fatores (MCF), compõem uma estrutura amplamente utilizada por psicólogos para caracterizar personalidades individuais. Embora tenha sido originalmente desenvolvido por Ernest Tupes e Raymond Christal em 1961, o modelo só ganhou destaque na comunidade acadêmica no final da década de 1980 e início dos anos 90. Diferentes grupos de pesquisadores sobre a personalidade humana chegaram à mesma conclusão ao identificar os cinco fatores que geralmente preveem e […]
Design Persuasivo: 5 Técnicas persuasivas para o UX Design e Marketing Digital
Quando se trata de tomar decisões, os humanos nem sempre são tão racionais quanto imaginam. Somos influenciados pelos chamados vieses cognitivos, que nos auxiliam a processar informações rapidamente e sem esforço, porém tambémm podem causar erros em nosso julgamento. Explicaremos neste artigo, cinco vieses cognitivos que as empresas podem utilizar a seu favor, em seus produtos e serviços. Ao explorá-los, as marcas tornam-se capazes de influenciar o comportamento do usuário e, consequentemente, aumentar suas vendas e influência de mercado. No […]
Exemplos de Fricção Positiva: quando os atritos ajudam a melhorar a experiência do usuário
No Design de Experiência do Usuário, o atrito (ou “fricção”) refere-se aos obstáculos durante uma interação que tornam mais difícil para um usuário concluir uma tarefa ou alcançar um objetivo. Isso quer dizer que os usuários se deparam com etapas adicionais e tempos de espera que são considerados desnecessários ou interruptivos, geralmente resultando em uma experiência do usuário insatisfatória. Situações como encarar uma página da web em branco aguardando o seu carregamento ou navegar por cinco páginas apenas para cancelar […]
Maneiras de piorar a usabilidade que melhoram a experiência do usuário (UX) – Efeito Ikea e outros
Parece contraintuitvo, mas o atrito (fricção) pode fazer com que os usuários se sintam bem. Ikea é uma empresa que resolveu abraçar o atrito. Pensemos na complicada experiência em sua loja: eles fazem o cliente percorrer todo o estabelecimento para finalizar a compra. Durante o trajeto, ainda precisa fazer anotações. E, por fim, como se fosse um funcionário, o próprio cliente tem que apanhar suas aquisições no estoque. Tudo isso antes de voltar para casa e encarar o desafio de […]
Aumentando a percepção de segurança com fricção intencional no UX Design
Embora os UX designers normalmente busquem tornar os produtos mais fáceis de usar, há casos em que a inclusão de atritos aprimora a segurança do produto. Por exemplo, a autenticação de dois fatores deixa o processo de login mais demorado, porém pode reduzir as chances de roubo de identidade. Além disso, existem situações em que adicionar atritos simplesmente leva os usuários a sentirem segurança: apesar de barras de progresso animadas não protegerem os dados pessoais, podem suprir as expectativas dos […]
Quando gerar atritos (fricção) na experiência do usuário (UX) pode melhorar a usabilidade?
No design de experiência, o atrito se refere a qualquer elemento que dificulte os usuários a alcançarem seus objetivos ou a realizarem tarefas. Por exemplo, um overlay (sobreposição) de inscrição no boletim informativo cobrindo o conteúdo real, uma linguagem complexa numa landing page ou perguntas opcionais desnecessárias num fluxo de checkout. É o oposto de intuitivo e fácil, indo contra o princípio de “Não me faça pensar”. Contudo, é importante ressaltar que, em certas ocasiões, o atrito pode ser algo […]
Por que os usuários preferem curvas e linhas orgânicas em sites e aplicativos?
O Viés de Contorno é um princípio simples e algo que utilizamos diariamente, embora muitas vezes de maneira inconsciente. Os humanos tendem naturalmente a preferir objetos com contornos curvos em detrimento daqueles com ângulos ou pontiagudos. Pesquisas relevam que quando nosso cérebro detecta ângulos agudos, a amígdala é ativada – uma região do cérebro associada ao processamento do medo e da emoção. Avaliando a atividade cerebral, a ativação da amígdala é diretamente proporcional à nitidez dos ângulos de um objeto. […]
Viés de Contorno no UX Design
Abordaremos nesse artigo um princípio de design que os profissionais de UX podem aplicar em seus projetos para maximizar resultados positivos: o Viés de Contorno. Viés de Contorno: Há uma inclinação natural nas pessoas para preferir objetos com contornos suaves (curvas) em vez daqueles com ângulos ou pontiagudos. Pesquisadores de psicologia e design sugerem que essa predileção decorre da tendência humana de preferir consistentemente objetos que parecem naturais em detrimento daqueles com aparência artificial. Na natureza, tanto os elementos quanto […]
O poder das curvas no Design Persuasivo: por que usuários gostam de curvas e bordas arredondadas?
Desde o início de 1900 até os dias atuais, pesquisas apontam que as pessoas tendem a preferir linhas curvas às retas ou angulares. Essa preferência não se limita a formas simples, sendo também observada numa ampla variedade de objetos, incluindo utensílios do cotidiano, fachadas de edifícios, ambientes internos, bem como artes visuais (por exemplo, “Humans prefer curved visual objects”). Linhas curvas são frequentemente consideradas graciosas, flexíveis e delicadas, enquanto as linhas angulares são muitas vezes associadas a sentimentos de agitação, […]
O segredo do UX Design sedutor: estratégias no design visual e Viés de Contorno
Entendendo o Viés do Contorno Nossa inteligência tende naturalmente a classificar objetos de acordo com sua forma ou contorno. Isso ocorre porque o cérebro humano está programado para reutilizar rapidamente informações visuais, e essa categorização possibilita um processamento mais ágil e eficaz. No entanto, essa predisposição também pode nos levar a negligenciar características individuais e fazer julgamentos incorretos sobre objetos com base apenas em sua silhueta. Estudos evidenciam o impacto do Viés de Contorno na percepção Diversos estudos demonstraram como […]
O que é o Efeito bouba/kiki e como afeta a percepção do usuário – UX Design e Psicologia Aplicada
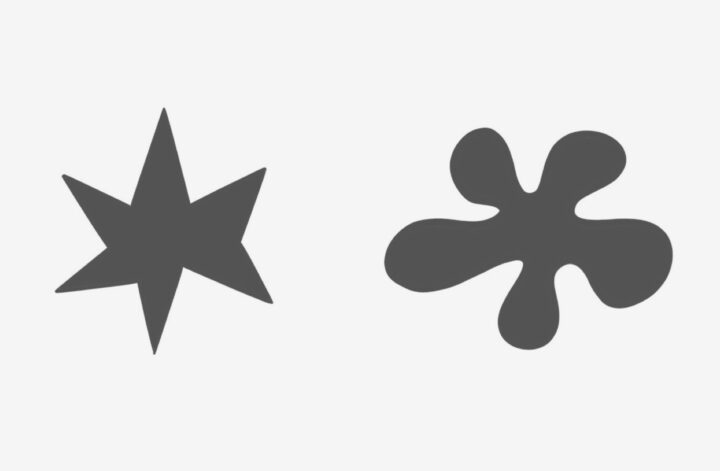
O Efeito Bouba/Kiki refere-se a uma experiência conduzida originalmente por Wolfgang Kohler em 1929, recriada de forma mais abrangente por V.S. Ramachandran e Edward Hubbard em 2001, 72 anos depois. Ambos os experimentos fizeram a mesma pergunta aos participantes: “Qual dessas formas é Bouba e qual é Kiki?”. 95% deles associaram a imagem com cantos mais pontiagudos a Kiki e a imagem com cantos mais suaves/arredondados, a Bouba. Ramachandran e Hubbard argumentaram que, devido à forma pontiaguda da figura da […]
UX Design que influencia os usuários: como projetar para experiências incríveis
Para que um aplicativo tenha sucesso, é preciso que seu design seduza os usuários. Utilizaremos o aplicativo iLike como um exemplo de Design de Interação Sedutora eficaz: Gamificação refere-se à estratégia de incorporar elementos de design de jogos e princípios de jogos em outros contextos diferentes. Normalmente esses elementos são empregados para melhorar o envolvimento do usuário, a produtividade organizacional, o fluxo, a aprendizagem, a utilidade dos sistemas e muito mais. A gamificação também pode aprimorar a capacidade de um […]