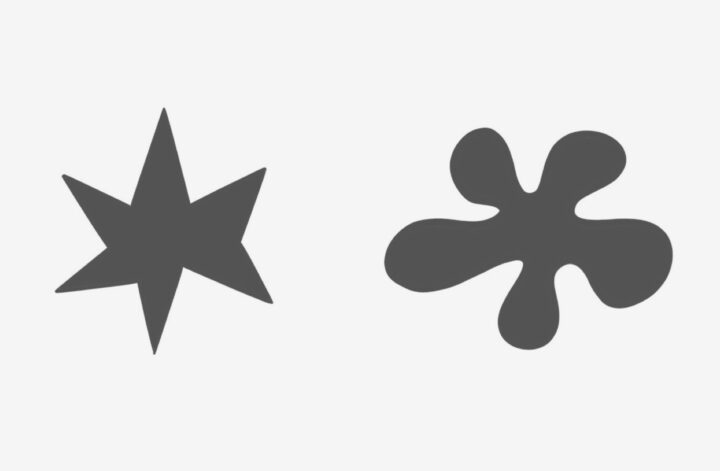
O Efeito Bouba/Kiki refere-se a uma experiência conduzida originalmente por Wolfgang Kohler em 1929, recriada de forma mais abrangente por V.S. Ramachandran e Edward Hubbard em 2001, 72 anos depois. Ambos os experimentos fizeram a mesma pergunta aos participantes: “Qual dessas formas é Bouba e qual é Kiki?”. 95% deles associaram a imagem com cantos mais pontiagudos a Kiki e a imagem com cantos mais suaves/arredondados, a Bouba.
Ramachandran e Hubbard argumentaram que, devido à forma pontiaguda da figura da esquerda, os participantes tendiam a relacioná-la ao nome Kiki, e por causa do som “arredondado” do nome Bouba, estavam propensos a atribuí-lo à figura da direita.
Este efeito também se estende aos traços de personalidade que as pessoas percebem em formas específicas. Geralmente, formas arredondadas são associadas a características descontraídas, amigáveis, simpáticas e agradáveis, enquanto formas pontiagudas são relacionadas a traços determinados, profissionais, sérios e rígidos.
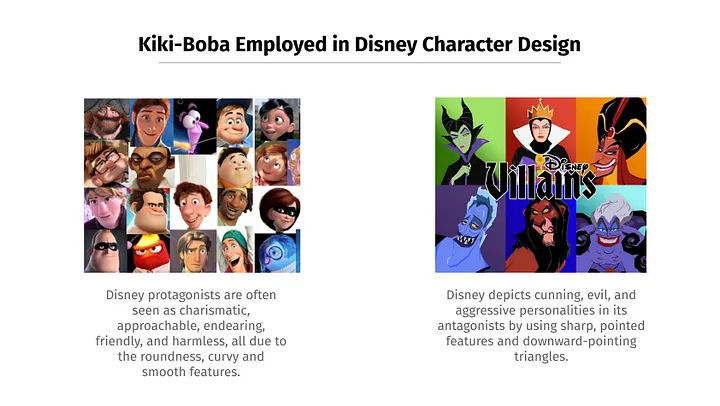
Esta pesquisa tem valor inestimável em diversos campos do design, além dos produtos digitais. Por exemplo, a Disney frequentemente faz referência a esse fenômeno ao considerar o design para sua ampla e altamente caracterizada gama de personagens.


É possível associar o Efeito Bouba/Kiki com a maneira como as formas visuais são capazes influenciar a percepção dos usuários. Elementos pontiagudos no design podem demonstrar uma aparência mais profissional, séria e inteligente (e talvez pouco amigável). Por outro lado, formatos arredondados e curvilíneos podem transmitir uma sensação amigável, agradável, gentil e acolhedora.
Como isso afeta o design de produtos
Botões:

Botões com cantos pontiagudos:
As pessoas associam ativamente quadrados e retângulos a edificações, o que evoca um sentimento de confiança e robustez. Essas formas representam disciplina, autoridade, segurança e credibilidade. As linhas retas e cantos pontiagudos conferem um tom mais formal e sério. Por esse motivo, é comum encontrá-los em aplicativos de contabilidade, finanças e afins.
Botões com cantos arredondados:
Círculos não possuem ângulos, o que os torna mais suaves e delicados. Sabe-se que os humanos respondem mais positivamente a uma curva, devido à sua suavidade e fluidez, do que a uma linha reta, que é rígida e imóvel. Sua presença exprime juventude, felicidade, despreocupação e cordialidade.
Em nosso cotidiano, associamos objetos redondos à inofensividade. Por exemplo, uma bola possui um design amistoso e convidativo, ao contrário de um garfo ou vidro quebrado, que provocam uma resposta de evitação. Por essa razão, no design de produtos, cantos muito arredondados são empregados em jogos infantis e plataformas voltadas para crianças.
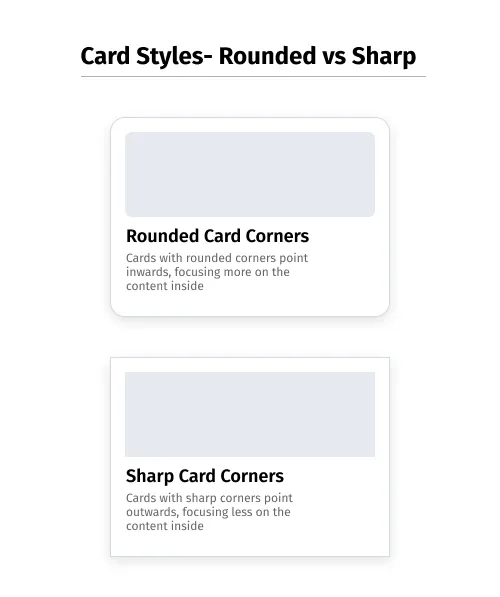
Card Design:

Cantos arredondados são mais fáceis para os olhos, uma vez que requerem menos esforço cognitivo para serem processados visualmente. Quando os cards estão organizados em fila, é mais fácil contá-los devido aos seus cantos distinguíveis, que favorecem a diferenciação entre os lados de cada card. Já os cards com cantos pontiagudos apontam para fora, focando menos no conteúdo interno. Torna-se difícil discernir os lados de dois retângulos quando estão lado a lado, resultando em uma aparência muito similar e menos atrativa.
Conclusão
Os designers devem incorporar esses conceitos em vários elementos, pois promovem um ambiente de design mais informado, elevam a sofisticação e contribuem para evitar mal-entendidos sobre a mensagem que a empresa deseja comunicar. Dessa forma, são capazes de criar componentes de interface do usuário mais eficazes para produtos web e móveis.