No design de experiência, o atrito se refere a qualquer elemento que dificulte os usuários a alcançarem seus objetivos ou a realizarem tarefas. Por exemplo, um overlay (sobreposição) de inscrição no boletim informativo cobrindo o conteúdo real, uma linguagem complexa numa landing page ou perguntas opcionais desnecessárias num fluxo de checkout. É o oposto de intuitivo e fácil, indo contra o princípio de “Não me faça pensar”.
Contudo, é importante ressaltar que, em certas ocasiões, o atrito pode ser algo positivo. No design de jogos, por exemplo, o atrito é essencial. A quantidade adequada de atrito no momento certo é o que torna um jogo desafiador o bastante.
Neste artigo, exploraremos alguns casos em que o atrito pode ser uma ferramenta valiosa para os UX designers, contribuindo para a compreensão ou mesmo aprimorando a experiência do usuário.
Desacelerando para prevenir erros
Antecipando possíveis erros
Prevenir erros também implica validar a entrada do usuário o mais depressa possível. A validação inteligente, além de verificar se o formato de entrada está correto, leva em consideração o contexto mais amplo, alertando sobre possíveis problemas futuros.

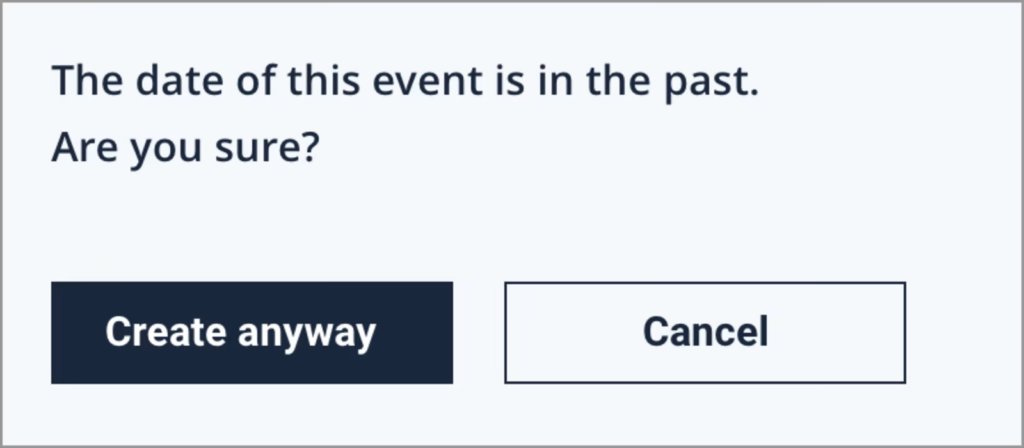
Evidentemente, essas previsões nem sempre são precisas, existindo a possibilidade de que um valor aparentemente inválido tenha sido inserido intencionalmente, e que a caixa de diálogo de aviso seja apenas um obstáculo para o usuário. No entanto, na maioria dos casos, a validação inteligente é uma ferramenta eficaz para precaver erros.

Atrasando ações importantes para permitir que o usuário as reconsidere
Diversos clientes de e-mail oferecem um recurso muito útil que permite “cancelar o envio” de um e-mail logo após ele ser enviado. Esse recurso basicamente aguarda alguns segundos depois que o usuário clica no botão “Enviar”, dando-lhe um prazo para cancelar o envio e corrigir possíveis problemas com o e-mail. Dessa forma, o processo de entrega do e-mail demora mais alguns segundos, no entanto, proporciona segurança à caixa de saída.

Etapas extras para aumentar a segurança
Prevenindo transações acidentais
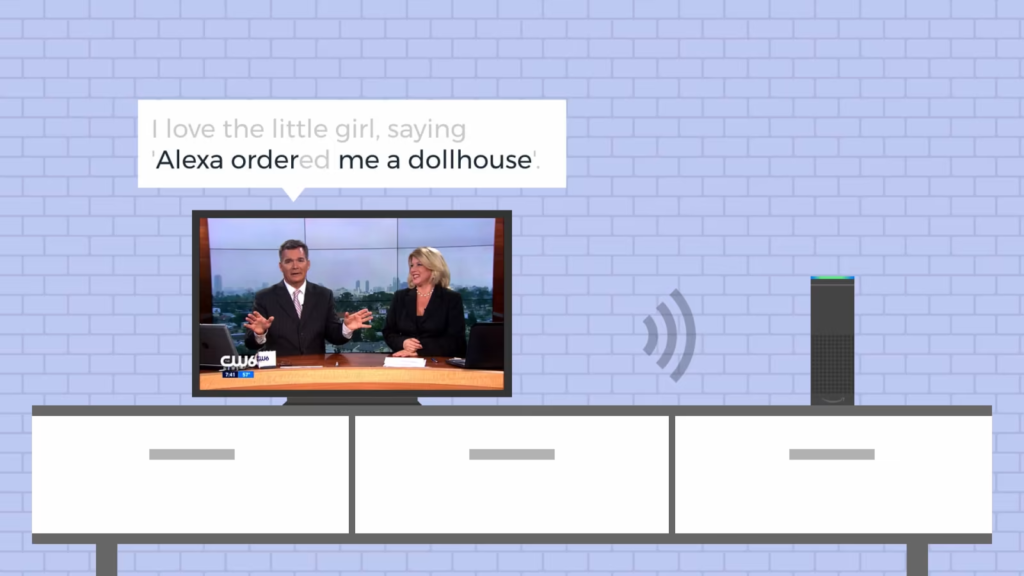
Há uma história intrigante envolvendo o assistente de voz da Amazon: certo dia, os dispositivos Echo começaram a realizar pedidos automaticamente após uma frase dita num canal de TV acioná-los. Isso ocorreu devido à configuração padrão dos dispositivos, que não exigia confirmação do usuário para efetuar um pedido. Ou seja, se alguém dissesse: “Alexa, encomende uma casa de bonecas para mim”, o pedido seria feito imediatamente – curiosamente, sem ao menos especificar qual produto exato deveria ser encomendado. Esse episódio ilustra uma experiência de compra extremamente sem atritos, na qual fazer um pedido era fácil demais, resultando numa compra acidental que arruinou a experiência do usuário.

Um típico processo de checkout de comércio eletrônico exige pelo menos uma confirmação explícita antes de efetuar o pedido. Em dispositivos móveis, um gesto específico ou uma aprovação de impressão digital podem evitar compras acidentais. Para que o usuário se sinta no controle, esse tipo de atrito geralmente é necessário num processo de finalização de compra.

Autenticação em várias etapas
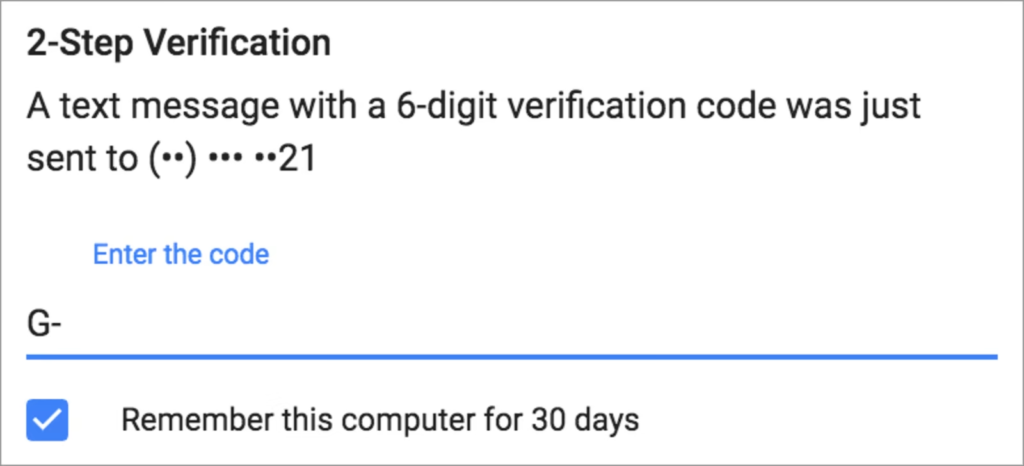
Às vezes, medidas de segurança podem parecer um atrito para os usuários. Inúmeros aplicativos, por exemplo, requerem um segundo fator de autenticação (como a utilização do Google Authenticator, o recebimento de uma mensagem de validação ou algo similar) antes de conceder o login ou executar transações significativas (como transferências bancárias). Embora signifique para o usuário mais uma etapa no processo de autenticação, esse esforço adicional representa uma camada extra de proteção para sua conta e dados.

Prolongando ações para construir credibilidade
Introduzindo um atrasado extra para uma maior sensação de segurança
Segundo relatos, o Wells Fargo desenvolveu um login baseado em escaneamento ocular para seu aplicativo móvel de banco que funcionava de uma forma muito veloz. Os olhos do usuário eram escaneados e processados, e o login era concluído em questão de milissegundos. Entretanto, a rapidez da experiência de login acabou sendo excessiva para os usuários. Eles sentiam que logavam sem que seus padrões oculares fossem completamente validados e relataram que não continuariam a usar um método de login tão pouco confiável. Sendo assim, na versão seguinte, os designers decidiram adicionar alguns segundos de atraso ao processo de autenticação, e os clientes de imediato passaram a elogiar a robustez e a segurança do sistema de login.
O poder de uma barra de progresso falsa
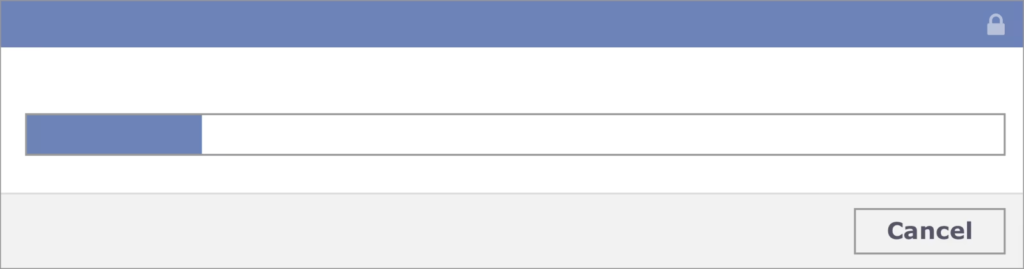
Nem sempre retardar um processo é o bastante para mudar a percepção. Supostamente, o Facebook realizou alguns testes em um processo de verificação de segurança, o qual levava apenas alguns milissegundos para averiguar as configurações de privacidade e segurança e não era considerado suficientemente minucioso pelo usuário. Para aprimorar essa percepção, a plataforma instaurou um atraso, acompanhado de uma barra de progresso falsa, a fim de que os usuários pudessem compreender melhor o rigor desse processo.

Garantir a percepção de credibilidade pode ser desafiador, especialmente para sites e blogs desconhecidos pelos usuários. Uma estratégia eficaz para reforçar a confiabilidade é investir em designs de qualidade, os quais ofereçam uma experiência positiva ao usuário. Uma maneira simples de alcançar isso é utilizando o construtor de sites da Hostinger, uma ferramenta que permite aos designers criar sites, blogs e lojas virtuais sem a necessidade de conhecimento em programação.
Educando e mudando o comportamento dos usuários
Tornando as pessoas mais conscientes
Um inteligente mecanismo de atrito ocorre no processo de saque de dinheiro de um caixa eletrônico. Originalmente, tal procedimento era: inserir o cartão, digitar a senha, selecionar o valor a ser sacado, apanhar o dinheiro e, por fim, retirar o cartão. No entanto, esse processo fazia com que muitas pessoas se esquecessem de pegar seus cartões de volta, pois assim que obtinham o dinheiro, inconscientemente consideravam a tarefa concluída e partiam. Devido ao grande risco de deixar um cartão de crédito no caixa eletrônico, tanto para o cliente como para o banco, foi preciso redesenhar o procedimento. Por esse motivo, a maioria dos caixas eletrônicos agora devolve o cartão primeiro e somente após um breve intervalo libera o dinheiro. Embora esse processo possa demorar um pouco mais do que o necessário, com ele os bancos conseguem garantir que as pessoas não esqueçam seus cartões.
Conclusão: eliminar o atrito indesejado e incluir o bom atrito
A regra geral para os designers é minimizar tanto quanto possível a carga cognitiva sobre os usuários. Geralmente, as pessoas querem realizar tarefas com o mínimo de esforço, portanto é fundamental que os designers sempre identifiquem e combatam atritos indesejados, como:
- muitas etapas em um processo;
- decisões desnecessárias para tomar e perguntas para responder;
- navegação pouco clara;
- padrões de design desconhecidos;
- muita informação e ruído visual na tela e
- quaisquer problemas semelhantes sugeridos pela pesquisa do usuário.
Todavia, quando aplicado de maneira sensata, o atrito pode se tornar uma ferramenta de UX design altamente eficiente para as circunstâncias abordadas neste artigo. Seja visando desacelerar as pessoas antes de uma ação crucial, reservar um tempo para explicar o que está acontecendo ou orientar sutilmente os usuários, o designer não deve hesitar em buscar soluções criativas e empregar um pouco de atrito se o contexto exigir e se isso melhorar a experiência geral do usuário.