No Design de Experiência do Usuário, o atrito (ou “fricção”) refere-se aos obstáculos durante uma interação que tornam mais difícil para um usuário concluir uma tarefa ou alcançar um objetivo. Isso quer dizer que os usuários se deparam com etapas adicionais e tempos de espera que são considerados desnecessários ou interruptivos, geralmente resultando em uma experiência do usuário insatisfatória. Situações como encarar uma página da web em branco aguardando o seu carregamento ou navegar por cinco páginas apenas para cancelar a assinatura de um serviço são exemplos de atrito.
O que é atrito positivo?
O atrito positivo também introduz etapas extras, porém em benefício do usuário. Ele alerta usuários que possam estar agindo de forma automática sobre uma etapa importante durante uma interação e suas possíveis consequências. O objetivo é evitar que cometam erros, devolver o controle às suas mãos e dar-lhes a oportunidade de aprender ou mudar comportamentos.
Exemplos de atrito positivo
1 – Confirmando ou validando ações importantes
Quando há dinheiro envolvido, confirmar ações é ainda mais importante. Por essa razão, aplicativos de bancos e plataformas de e-commerce normalmente oferecem ao usuário a chance de revisar um resumo do pedido ou transação no final do processo. Isso lhe permite verificar novamente detalhes do pagamento, como o valor exato ou a quantidade correta de itens a serem solicitados, prevenindo assim contratempos futuros (por exemplo, recuperar dinheiro pago em excesso ou devolver produtos comprados por engano).
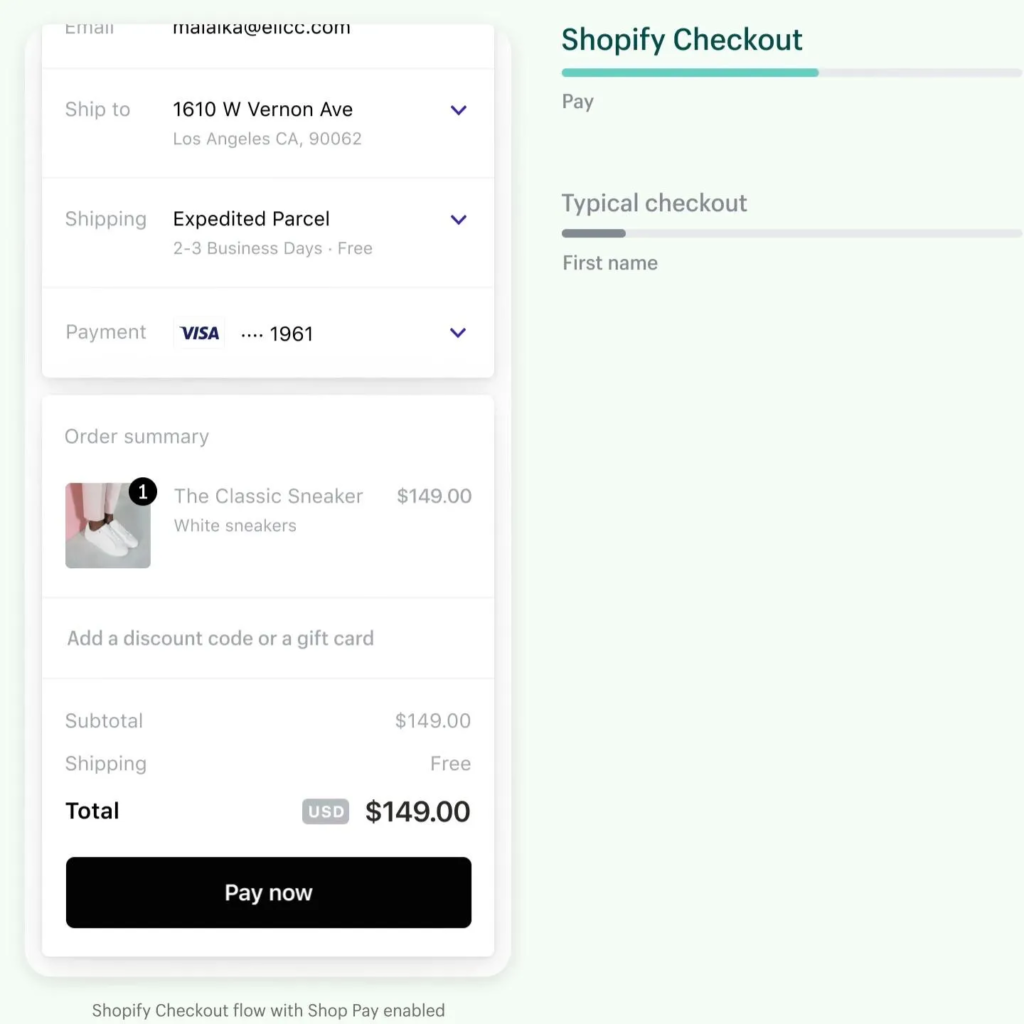
Muitas plataformas de comércio eletrônico procuram remover o máximo de atrito mantendo os aspectos positivos. O Shopify, por exemplo, possui apenas uma única página de checkout, utilizando campos suspensos (dropdown) para inserir detalhes, com um resumo do pedido e o botão “Pagar agora” na parte inferior em dispositivos móveis, em vez de fazer com que os usuários acessem várias páginas.

2 – Para saúde, bem-estar e mudança comportamental
O atrito positivo também pode contribuir para preservar o equilíbrio entre vida profissional e pessoal, principalmente à medida que o trabalho de casa se populariza cada vez mais. Com os computadores de trabalho em casa e a maioria das pessoas vinculando e-mail comercial e aplicativos de mensagens a seus telefones pessoais, o simples som de uma notificação de trabalho é suficiente para desviar a atenção delas do seu tempo livre. Mesmo que optem por ignorá-la, suas mentes ainda se voltam para o trabalho por um momento. Por outro lado, desativar totalmente as notificações pode causar estresse, pois há a preocupação de que alguém possa precisar entrar em contato com urgência.
O aplicativo de mensagens Slack contorna esse problema informando ao usuário se a pessoa para quem está enviando mensagem silenciou suas notificações e perguntando se deseja que ela seja notificada do contato de qualquer maneira. Se for urgente, o usuário pode enviar uma notificação. Caso contrário, o atrito positivo pode ajudá-lo a considerar o tempo livre da outra pessoa e a viabilidade de aguardar por uma resposta até o dia seguinte – em muitas ocasiões, é possível esperar.

Saindo do âmbito digital, o atrito positivo tem sido empregado há bastante tempo para desestimular determinados maus hábitos, como o tabagismo. Nos Estados Unidos, muitos locais públicos passaram da separação de áreas para fumantes à proibição total do fumo. O gráfico abaixo mostra que as informações sobre questões de saúde surtiram pouco efeito. No entanto, quando foram implementados atritos positivos, como a proibição de fumar e os aumentos de impostos, o governo dos EUA observou uma queda acentuada no consumo de cigarros.

De forma similar, o Google conseguiu incentivar os funcionários a optarem por lanches mais saudáveis na cozinha da empresa “escondendo” doces em recipientes opacos, enquanto as frutas permaneceram visíveis em recipientes de vidro, conforme descrito no livro “Work Rules” de Laszlo Bock.
3 – Tempo percebido reduzido
Anos atrás, o Aeroporto de Houston enfrentava muitas reclamações a respeito dos longos tempos de espera na retirada de bagagens. Mesmo depois de reduzi-lo para oito minutos, que está dentro do padrão da indústria, as queixas continuaram em grande número. Após análise, constataram que os passageiros levavam somente um minuto para caminhar do portão até a esteira de bagagens, onde então tinham que aguardar sete minutos para recolher suas malas.
Isso era um problema, pois quando as pessoas precisam esperar sem nada para fazer, a impressão é de que o tempo passa muito mais lentamente. Em contrapartida, se estiverem envolvidas em alguma atividade, percebem o tempo avançando mais rápido.
Sendo assim, o Aeroporto de Houston decidiu mover o portão de desembarque para uma posição mais longe do terminal principal e enviar as bagagens para a esteira mais distante, o que aumentou a caminhada para seis minutos e diminuiu o tempo de espera para apenas dois minutos. Como o tempo percebido pelas pessoas tornou-se muito mais curto, a quantidade de reclamações caiu drasticamente.
O princípio do tempo percebido também se aplica aos tempos de carregamento em sites, aplicativos ou em qualquer lugar onde as pessoas estariam aguardando ociosamente. É por esse motivo que muitos sites e aplicativos adicionam animações, uma barra de carregamento ou uma mensagem enquanto carregam um conteúdo. Esses elementos podem brevemente ocupar a mente do usuário e fazer com que a espera pareça menos demorada do que se ele estivesse olhando para uma página em branco.

Conclusão:
A fricção positiva na experiência do usuário pode desempenhar um papel importante tanto no digital quanto na vida real. Quando bem projetada, nos torna mais atentos às nossas ações e nos oferece oportunidades de aprendizado.
Se você planeja incorporar fricção ao projetar, considere as seguintes perguntas: A fricção:
- Evita erros que o usuário poderia cometer de outra forma?
- Provoca mudanças comportamentais positivas?
- Protege a conta ou os dados de um usuário?
- Envolve um usuário para fazer com que os tempos de espera pareçam mais curtos?
- Oferece ao usuário uma oportunidade de aprendizado?
Se a resposta a alguma destas perguntas for sim, considere incluir fricção em seus projetos de UX Design. Lembre-se de que a fricção, se implementada de forma inadequada, pode tornar a experiência desagradável. Portanto, conduza pesquisas com usuários e teste cada decisão de design minuciosamente antes de lançar uma experiência friccional em público.
Texto originalmente publicado em: https://www.interaction-design.org/literature/article/positive-friction-how-you-can-use-it-to-create-better-experiences