Abordaremos nesse artigo um princípio de design que os profissionais de UX podem aplicar em seus projetos para maximizar resultados positivos: o Viés de Contorno.
Viés de Contorno: Há uma inclinação natural nas pessoas para preferir objetos com contornos suaves (curvas) em vez daqueles com ângulos ou pontiagudos. Pesquisadores de psicologia e design sugerem que essa predileção decorre da tendência humana de preferir consistentemente objetos que parecem naturais em detrimento daqueles com aparência artificial.
Na natureza, tanto os elementos quanto os ambientes estão repletos de curvas. Observemos o cenário abaixo, por exemplo:

E agora o comparemos com o horizonte de Nova York, carregado de ângulos agudos, pontas e retângulos:

Além disso, ângulos agudos geralmente representam perigo. Pensemos nos dentes de um leão, nas garras de um urso ou em um objeto doméstico pontiagudo.
Experimentos apresentaram evidências do Viés de Contorno. Pesquisadores investigaram esse fenômeno por meio de questionários (medidas subjetivas) e também realizaram testes biométricos (medidas objetivas).
Nas pesquisas de opinião, houve uma clara preferência dos participantes por objetos arredondados em comparação com os angulares – por exemplo, um relógio redondo em vez de um quadrado.
Em estudos de ressonância magnética funcional (fMRI), foi medido o grau de ativação da amígdala enquanto os participantes observavam objetos com contornos suaves e outros com ângulos acentuados. Vale ressaltar que a amígdala, conhecida como o centro do medo do cérebro, desempenha papéis importantes na formação de memórias de longo prazo e ajuda a determinar se um estímulo é positivo ou negativo. Entenda mais sobre a amígdala em termos leigos.
Ao comparar a resposta da amígdala a objetos com contornos suaves e angulares, os pesquisadores observaram uma ativação consideravelmente maior para os últimos. Também constataram que o grau de ativação era inversamente proporcional à preferência pelo objeto. Ou seja, quanto mais acentuados os ângulos do objeto, menos ele era apreciado.
Contudo, não é tão simples como concluir que basta adotar designs curvos para que eles sejam apreciados.
Os pesquisadores minimizaram o “Viés de Expectativa” nos experimentos mencionados utilizando objetos “neutros”. Isto é, objetos que poderiam ser redondos ou quadrados sem que sua função fosse significativamente alterada, como relógios, smartphones, calculadoras de bolso ou pratos. Itens como facas ou bonecas não foram incluídos. Ademais, existem algumas ocasiões em que os ângulos agudos nos designs podem ser úteis!
Apesar de objetos angulares serem normalmente menos apreciados, eles possuem duas características positivas. Primeiramente, eles estimulam uma ativação mais intensa da memória, o que os torna mais memoráveis. Em segundo lugar, são mais eficazes em atrair a atenção.
Em suma, como objetos com contornos suaves são mais bem recebidos, podem ajudar a maximizar impressões positivas tanto no aspecto emocional quanto estético. Por outro lado, objetos pontiagudos são mais facilmente reconhecidos e memorizados, podendo contribuir de modo efetivo para chamar a atenção do público.
Como aplicar esses conceitos em designs
Com base nas pesquisas, é importante que o profissional de UX empregue contornos suaves e ângulos em seus designs. Conforme mencionamos logo acima, usar as duas formas pode ajudá-lo a cativar de maneira mais eficaz a atenção e o interesse do seu público. Sem capturar a atenção inicialmente, torna-se impossível despertar o interesse, por isso é (via de regra) sensato trabalhar para influenciar ambos.
A seguir, mostraremos alguns exemplos desse princípio na prática:
Confira a página inicial do site hockinghillspodcast.com:
Foram utilizadas curvas no botão “Saiba Mais” (“Learn More”) para deixá-lo mais parecido com um botão que poderia ser encontrado na natureza. Entretanto, não se trata de um círculo completo. O formato é de uma folha para harmonizar com a estética do site, que destaca a beleza natural de Hocking Hills. Além disso, foram adotados cantos arredondados no reprodutor de podcast e no widget de clima no canto superior direito.
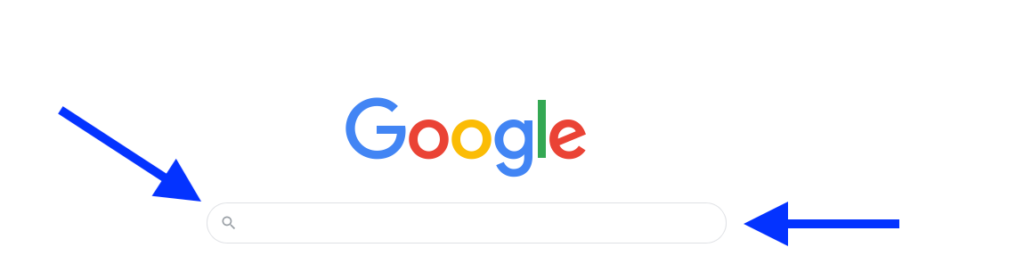
O Google, que costumava exibir retângulos por toda parte, passou a considerar o Viés de Contorno:

Por essa imagem de março de 2021, podemos notar que os designers do Google tornaram a barra de pesquisa substancialmente mais arredondada.
Os dispositivos da Apple também já foram notavelmente quadrados. Por exemplo, os antigos PowerBooks:

Atualmente, quase todos os seus dispositivos apresentam aquele visual de “squircle” – um quadrado com cantos levemente arredondados:

A Apple considerou o seu visual de “squircle” tão importante que até mesmo o patentou. Inclusive, a sua ação judicial [https://bgr.com/business/samsung-apple-lawsuit-patents-rounded-corners-setllement/] de centenas de milhões de dólares contra a Samsung em 2011 continha acusações de cópia desse visual. Certamente, a Apple vê os cantos arredondados como parte integrante do seu sucesso comercial, logo, outra empresa “pegá-los emprestados” não foi algo aceito de bom grado.
Conclusão
As pessoas têm uma propensão natural para preferir objetos com curvas. Objetos com ângulos acentuados, que tendem a provocar a ativação da amígdala (conhecida como o centro do medo do cérebro), são menos apreciados. Ainda assim, isso não implica que os profissionais de UX devam sempre optar por curvas em seus designs e evitar totalmente ângulos. Na verdade, uma abordagem eficaz muitas vezes envolve o equilíbrio entre ambos. Objetos curvos são ideais para maximizar emoções e impressões positivas em designs, enquanto os ângulos agudos podem ser empregados para chamar mais atenção e tornar um determinado elemento mais memorável.


